I'm currently working on a touchscreen project. One of the function is to display long content on the screen and let user browse it. This inevitably requires scrolling for the screen. However, The touch screen is a pretty old one. No multi-point, no flick, no dragging, only single click.
The usability issue in this context is challenging. A traditional scroll bar would not satisfy because (1) the click area for the fingertip is much bigger than a mouse pointer so error hit can be a challenge (2) obstruction occurs when pointing with finger on the upper part of the screen (3) repetitive clicking (which is common behavior on scroll bar) with the arm raised can cause fatigue (4)dragging scroll thumb for long-distance scrolling is impossible due to device limitation.
With these consideration we have designed a vertical scroll bar to overcome these issues, as seen below

This scroll bar includes a set of Up/Down button lying at the bottom, and disabled Track/Thumb. The buttons are designed large enough to fit finger click area, while the track/thumb is designed small and gray to indicate there's no intended interaction. Here the track/thumb serves only as the indicator of vertical scroll position.
But here comes the problem: how do you let user easily scroll the content without repetitively clicking buttons or dragging the thumb? We increase the scroll step to solve the problem. But here's an even trickier problem: as you scroll up or down by more than 100 pixels at a time, the scrolling becomes "jumpy"; the user lost their focal point on the content as it scrolls up/down.
The solution is to provide an animation effect on the scrolling to provide a smooth experience. Flex already have that internally for scroll bar if you hold the up/down button, which is not the case on our screen. So we need to define our custom behavior to the scroll bar control.
In this case we first use Flash Catalyst to define our custom vertical scroll bar. (You can get a video tutorial at here)
Then we import the FXP file into Flash Builder, and we get our project source folder like this:

The structure is like this:
Main
-ScrollPanel
-- ScrollingContent
-- VerticalScrollBar
---- Up
---- Down
---- Thumb
---- Track
The VerticalScrollBar has a property viewport which has a property verticalScrollPosition. We are going to define an animation on the verticalScrollPosition.
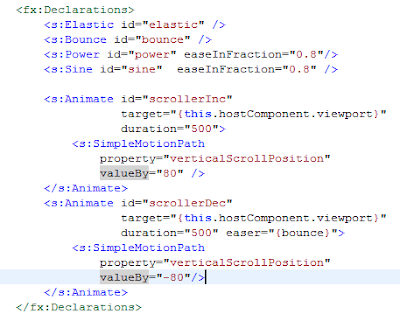
In VerticalScrollBar.mxml file, define the Animation

Note that the VerticalScrollBar.mxml is a Skin Class, so we are going to access the property of verticalScrollBar control via hostComponent property. We define the property animated to be verticalScrollPosition which is a property of the target {this.hostComponent.viewport}. You can define the changing value in valueBy(or valueFrom/valueTo), and also the duration of the aniamtion.
The Elastic, Bounce, Power, Sine are easing functions applied on the animation, so that the animation has acceleration which would make it smooth at the start and end. (By default the easing function is Sine(0.5)) In the demo I made the up button scroll with bounce, and the down button with default.
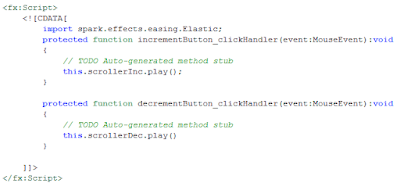
Then we can add event listener to incrementButton and decrement Button, so that the Animation is fired when the Up/Down button is clicked.

Now a smooth animating scrolling is implemented. View the demo here. (View Source is enabled)
No comments:
Post a Comment